🆕 What’s New About Icons in the Latest Systems
- New Design Language: Icons now feature a more unified style, adopting a “Liquid Glass” material that delivers a layered look with refined lighting and shadow effects.
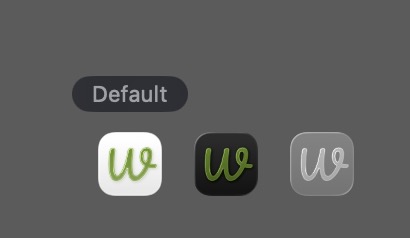
- Multiple Appearance Modes: Supports six appearance modes—Default, Dark, Vibrant Light, Vibrant Dark, Colored Light, and Colored Dark—allowing users to switch based on system settings or personal preference.
- Enhanced Customization: Both users and developers can flexibly adjust icon appearances. The system intelligently adapts icons across different modes, eliminating the need to manually create multiple versions.
- Cross-Platform Consistency: Icon styles and sizing guidelines are now unified across iOS, iPadOS, macOS, and watchOS—strengthening brand consistency and improving development efficiency.
- Dynamic Materials & Effects: Icons can incorporate dynamic glass, shadows, blurs, and other effects that respond to background and system themes, creating a richer and more adaptive visual experience.
✍️ Icon Composer
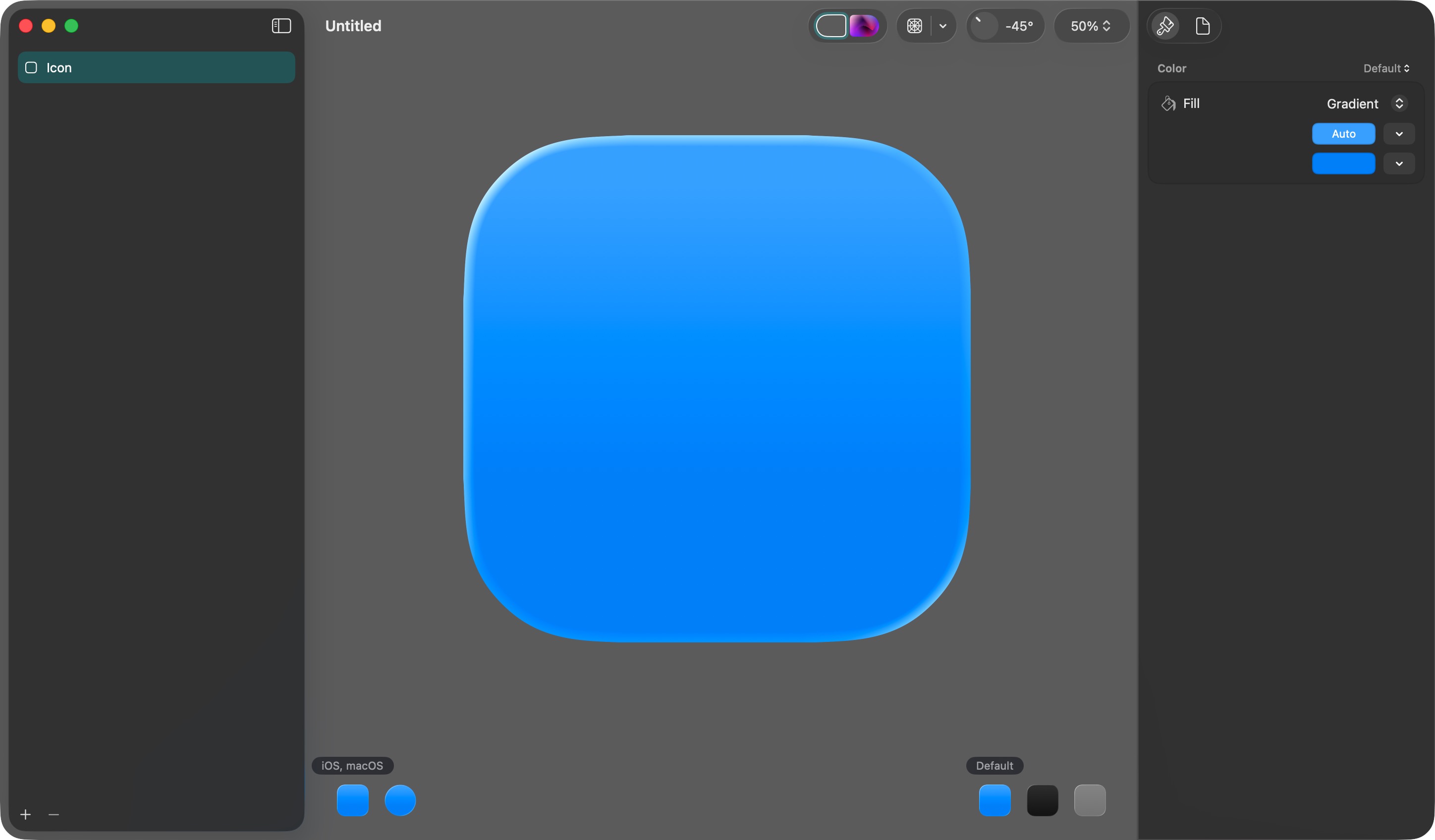
Icon Composer is Apple’s official tool for efficiently creating app icons across platforms and appearance modes.

Key Features of Icon Composer:
- All-in-One Icon Creation: Design a single unified app icon that works seamlessly across iOS, iPadOS, macOS, and watchOS. One source file adapts to multiple platforms and appearance modes.
- Layered Design & Import: It’s recommended to create icons as layered designs using tools like Figma, Sketch, Photoshop, or Illustrator. Export as SVG or PNG for flexible editing within Icon Composer.
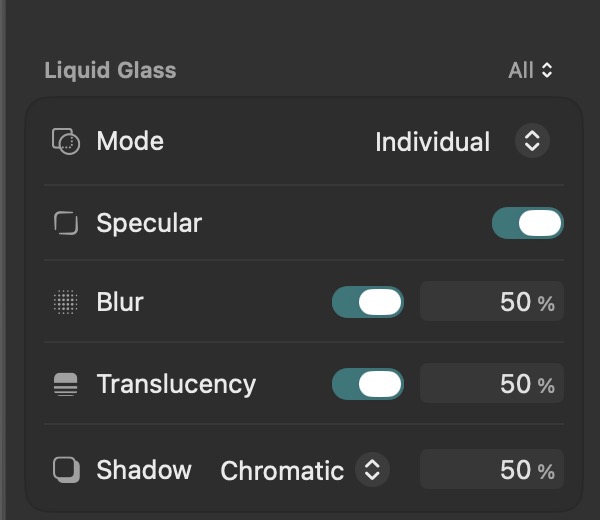
- Dynamic Materials & Effects: Add effects like Liquid Glass, shadows, blur, and transparency to individual layers. Preview icons in real time across appearance modes—light, dark, and colorful themes.
- Flexible Adjustment & Live Preview: Quickly switch between platforms and appearance styles inside the tool. Tweak colors, materials, and layer order to ensure clarity and beauty in every context.
- Automatic Adaptation & Export: No need to manually generate multiple icon sizes. Icon Composer automatically adapts your design to all necessary resolutions and exports a .icon file ready to drag into Xcode.
Major steps to create a new icon for new system
To create a new app icon with Icon Composer, follow these key steps:
-
Design Your Icon in a Vector Tool Start by designing your icon in a vector-based tool like Figma, Sketch, Illustrator, or Photoshop. Use Apple’s official app icon templates for the correct canvas size and grid.
-
Organize Artwork in Layers Structure your icon as separate layers for each visual element (background, foreground, details). This makes it easier to adjust colors and effects later.
-
Export Layers
-
Export vector layers as SVG files for scalability.
-
Export any complex or raster elements (like gradients or images) as PNGs with transparent backgrounds.
-
Convert any text to outlines before exporting.
-
Do not include the rounded rectangle or circle mask; Icon Composer applies this automatically.
It’s really important to export your assets with SVG instead of PNG or JPG. PNG works well but SVG can benefit from the Icon Composer layers and glass / shadow system, which made it ease and fancy.
-
-
Import Layers into Icon Composer Open Icon Composer and drag your exported layers into the sidebar. The tool will organize them into groups and stack them in the correct order.

-
Apply Materials and Effects Use Icon Composer’s inspector to apply Liquid Glass, shadows, blur, and other dynamic effects to each layer or group. Adjust colors and properties for different appearance modes (Default, Dark, Tinted, etc.).

-
Preview Across Platforms and Modes Preview your icon in real time for iOS, iPadOS, macOS, and watchOS, and test how it looks in all supported appearance modes.

-
Export and Deliver Once satisfied, export your icon as a .icon file. Drag this file into Xcode and select it in your project settings.
By following these steps, you can efficiently create a modern, adaptive app icon for all Apple platforms using Icon Composer.